Pay Portal Component
What is the Pay Portal component?
Overview
The Pay Portal component is a comprehensive payment portal that can be seamlessly integrated into your platform through its easy-to-use drop UI. It serves as the primary interface for all payment-related matters within your platform, offering users complete visibility into their payment options, statuses, and administrative settings. This component is designed to provide a comprehensive and user-friendly solution for managing payment activities, making it a crucial addition to any payments' offerings.
Why you should implement this component
- The Pay Portal component offers a great deal of value to your customers with minimal implementation effort, as it presents all payment-related information in a single view. This eliminates the need for customers to navigate between different parts of the platform and provides a centralized source of truth for payment options and settings.
- Implementing the Pay Portal component also saves your team a considerable amount of integration time, making it a worthwhile addition.

What does the Pay Portal component include?
Account Balance
The Account Balance is the fastest and easiest way to show your customer's account within your UI.
Show the customer's account embedded within your platform, while UNIPaaS handles all of the account's financial states with respect to the customer's balance and registration status.
The Account Balance will:
- Show the customer's balances
- Ask for verification documents and information when needed
Payouts
The account balance section will also provide your customers with control over their payouts, including on-demand payouts and payout schedule configuration.
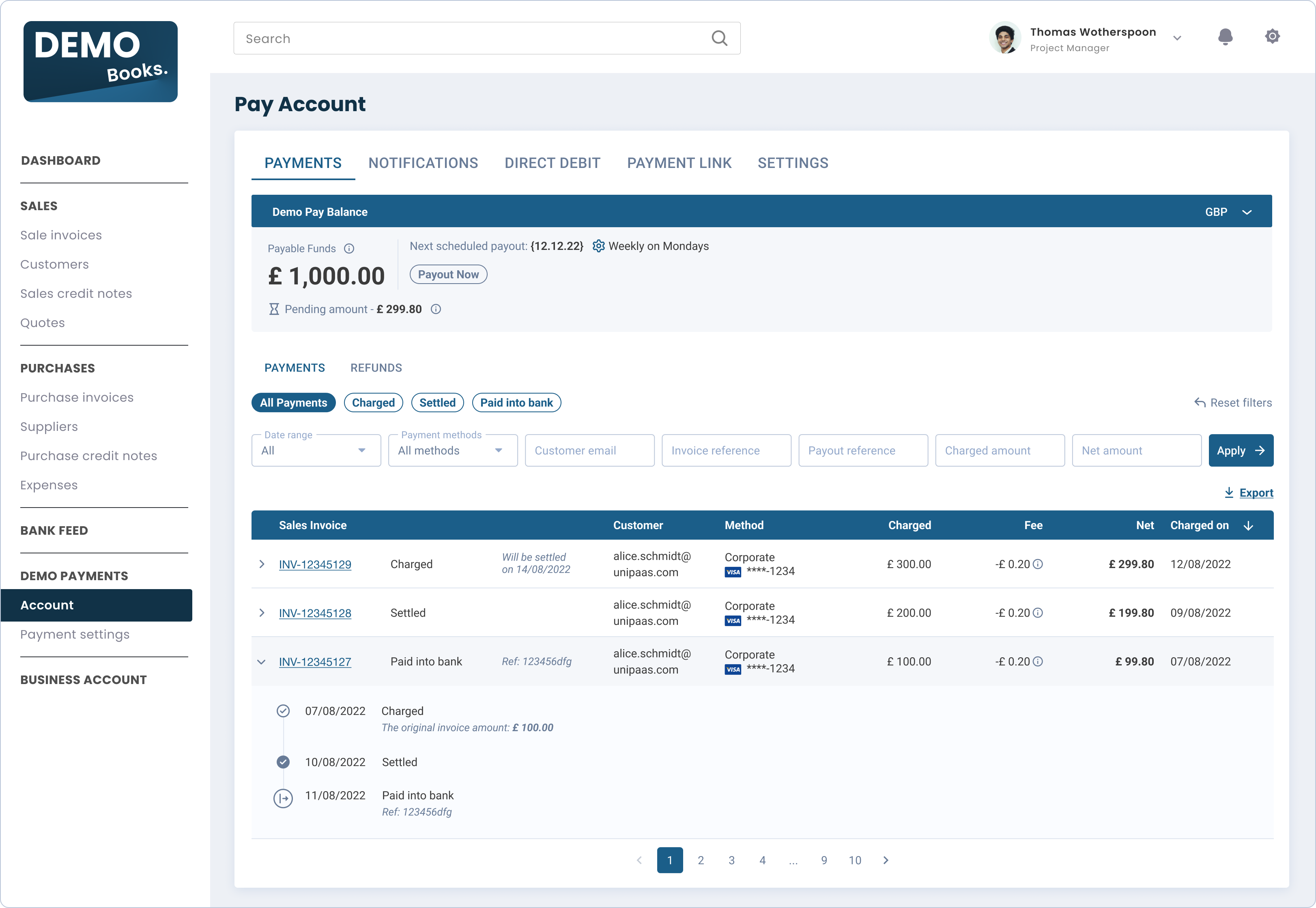
Payment Reports
The Payment Reports are the source of truth for all successful transaction made from your customer's account via UNIPaaS.
In this view, your customer will:
- See all transactions and related relevant information.
- Be able to go to all relevant invoices within your platform.
- Get complete transparency into the fees they pay.
- Be able to apply smart filtering on transactions.
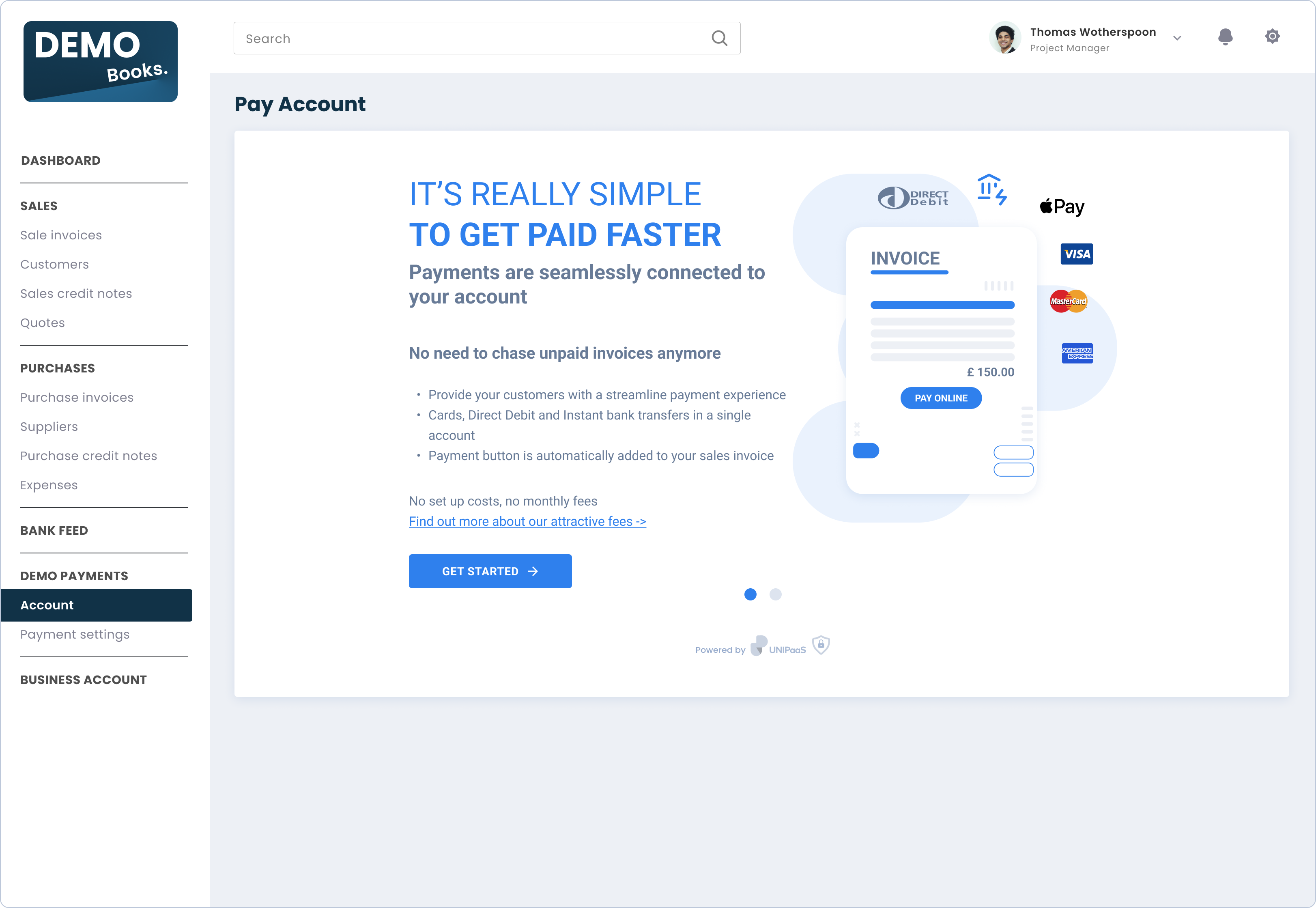
Component Zero State
For platform users who have yet to sign up to your payments solution, the Pay Portal embedded component will show in a "zero state" view. This view's goal is to emphasize your payment solution's value and showcase its core features to potential users.
The "zero state" includes a prominent CTA and messages, incentivising your users to sign up to your payments solution. Additionally, it allows users learn more about it.
Triggering the "zero state" view
The "zero state" will automatically trigger once an access token is created without a vendor ID, meaning the user is not registered with UNIPaaS.

Where should I implement this component in my product?
The Pay Portal component should be implemented as a top-level menu item in your platform, with a dedicated full page that opens when the menu item is selected. This means that the Pay Portal should be accessible from a main navigation menu. When the Pay Portal menu item is selected by the user, the Pay Portal component should be displayed in a full page view, taking up the entire screen or browser window.
Before you begin implementation
-
Prior to starting your Pay portal component integration, please make sure you have completed all the steps required to prepare your platform for UNIPaaS Components before moving forward.
-
Allocate the following minimal space for this component:
- Width - 970 pixels (minimum).
- Height - 900 pixels (minimum).
- Required scopes for Access token:
- portal_read
- portal_write
How to implement this component?
To use the Pay Portal component, you will need to create an empty DOM node (also known as a container) in your page and give it a unique ID. This will be the place where the Pay Portal component will be mounted. Make sure to assign a unique ID to the container so that it can be easily identified and accessed.
<div id="pay_portal"></div>To use the Pay Portal component, you will create an instance of it and mount it to the container DOM node in your page. This should be done after the previous div has finished loading. To create an instance of the Pay Portal and mount it to the container DOM node please use the following code below UNIPaaS Components script:
<script type="text/javascript">
const payPortal = components.create("payPortal");
payPortal.mount("#pay_portal");
</script>A full code sample is available onUNIPaaS Github
The Pay Portal component will dynamically render itself into the empty DOM element that you have provided. As the customer goes through the onboarding process, the Pay Portal will retrieve the necessary data and update the relevant child components accordingly.
Pay Portal events:
The Pay Portal will interact by firing events on your platform. In order to make the Pay Portal fully functional, please make sure to listen to the the following component events. This step should be completed when preparing your platform form the UNIPaaS Components integration.
invoicePage- mandatorystartOnboarding- mandatorycompleteOnboarding- mandatorysessionExpired- optionalgeneralError- optional
Use the following Javascript example snippet to listen and take appropriate action upon these events:
components.on("startOnboarding", (e) => {
console.log("payPortal event", e.detail);
});See the full list of events, which cover all UNIPaaS embedded components
Updated about 1 month ago
Ensure your vendors can efficiently manage their sales invoices with the Invoice Component
