Apple Pay and Google Pay
Provide your customers with the convenience of using Apple Pay and Google Pay as payment methods on your Checkout Page. This allows buyers, who have saved their card information in their Apple or Google digital wallets, to enjoy a smooth and effortless payment process.

Benefits
- Enhanced customer satisfaction: Offer Google Pay and Apple Pay for a one-click checkout experience, increasing customer satisfaction and loyalty.
- Increased conversion rates: Simplify the payment process, reducing friction and improving conversion rates.
- Heightened security: The Payment Services Directive 2 (PSD2) mandates Strong Customer Authentication (SCA) for high-value online purchases within the EU to verify the cardholder's identity. Buyers using Apple Pay and Google Pay are identified biometrically, eliminating the need for additional identification.
- Reduced chargeback rates: Apple Pay and Google Pay transactions boast high levels of security, resulting in lower chargeback rates. This reduces the financial risks for merchants, providing added peace of mind when accepting payments.
- Future-proof your platform: Stay ahead of emerging payment trends and demonstrate your commitment to modern and convenient solutions.
How to accept payments with Apple Pay and Google Pay
Hosted checkout page
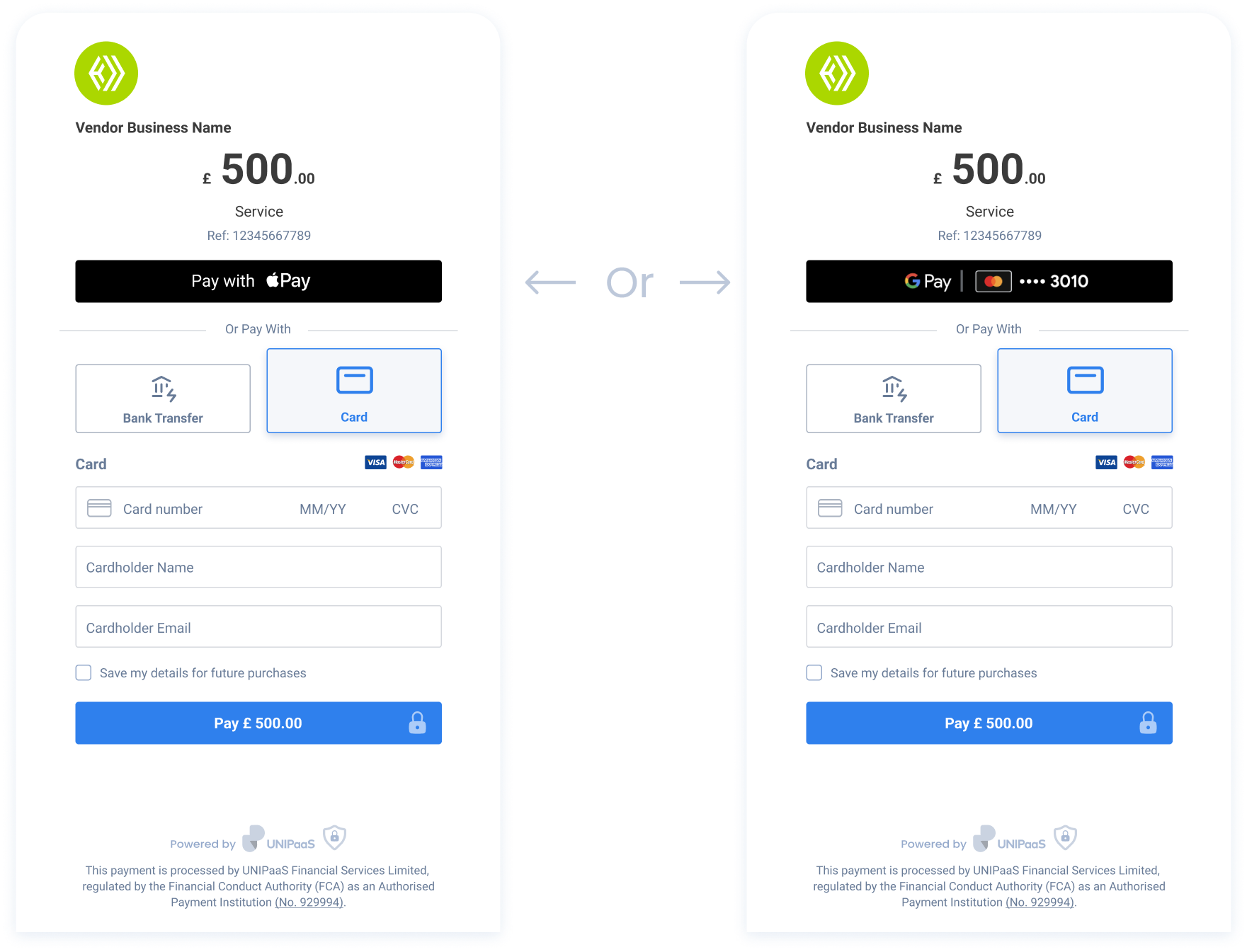
The UNIPaaS hosted checkout page automatically presents a digital wallet option based on buyer's preferences and browser compatibility. If buyers have enabled Apple Pay or Google Pay on their devices, they can effortlessly use these payment methods.
Apple Pay and Google Pay are never displayed together due to OS restrictions. Apple Pay is exclusive to Apple devices with Apple Wallet installed, while Google Pay is designed for Android devices and operates through the Google Pay app.
| Browser and wallet | Button displayed |
|---|---|
| Safari + Apple Pay enabled | Apple Pay |
| Chrome on iOS 16 + Apple Pay enabled | Apple Pay |
| Any browser on Android + Google Pay enabled | Google Pay |
| Any browser + No active Apple Pay or Google Pay | No button |

Activate Apple Pay and/or Google PayTo activate Apple Pay and Google Pay payment options for your platform account when using a hosted checkout page, please reach out to us at [email protected].
Subsequently, when you create a checkout page, Apple Pay and Google Pay will automatically be available for your buyers who use Apple or Google digital wallets. Learn how to create a checkout
Web SDK
By integrating Google Pay and Apple Pay into your platform using web SDK, you can simplify PCI compliance requirements while retaining full control over your checkout page's styling. Both Google Pay and Apple Pay provide secure handling of sensitive credit card information, since they fully support Strong Customer Authentication (3DSecure 2) for enhanced security.
When you implementTo address the limitation of displaying Apple Pay and Google Pay simultaneously, your platform should implement a single container. The web SDK will then intelligently manage the logic of loading the appropriate button based on the user's device and preferences in case you decide to implement both Apple Pay and Google Pay.
Prerequisites
- Set up the UNIPaaS web SDK
- Serve your application securely: ensure HTTPS usage across all environments
- Contact us at [email protected] in order to register your domain(s) with Apple Pay and/or Google Pay
- Use supported browsers and enabled digital wallets for testing
When using embeddedTo process Apple Pay payments, you need to use Unipaas Apple Pay certificate. You will need to host a domain association file when using the embedded checkout.
Please provide the domain(s) where you will host the checkout and once we create the files, you can host the domain association file using the exact file name under path:
/.well-known/apple-developer-merchantid-domain-association
The file must:
- Have Content-Type: text/plain in the header.
- Be externally accessible.
- Not be password protected.
- Not be behind a proxy or redirect.
e.g. This is an example from our hosted page: https://sandbox-checkout.unipaas.com/.well-known/apple-developer-merchantid-domain-association.txt
Apple Pay
Add Apple Pay payment method to your checkout page by using the UNIPaaS web SDK. Apple Pay payment method consists of a single button component, that triggers the built-in Apple checkout experience.
Apple Pay is available to cardholders exclusively at supported banks. The Apple Pay button will only be visible to buyers with supported browser and device combination
Apple Pay and SCA
Online payment transactions processed in European Economic Area (EEA) countries must comply with Strong Customer Authentication (SCA) requirements under the second Payment Services Directive (PSD2).
Apple Pay utilizes biometric authentication methods such as fingerprint or facial recognition on supported devices. This enables customers to easily authenticate themselves during the payment process, meeting the SCA requirements for multi-factor authentication.
Apple guidelines
While our web SDK provides significant flexibility for checkout page design, it's important to adhere to specific UI guidelines when implementing Apple Pay.
To ensure compliance with Apple Pay and maximize your checkout page's conversion rate, it is crucial to prioritize Apple Pay as the primary payment method. This can be achieved by featuring Apple Pay prominently, such as displaying it first or pre-selecting it. Additionally, it is essential to adhere to all Apple human interface guidelines, which can be found at Apple human interface guidelines. By following these guidelines, you can create a seamless and user-friendly payment experience for your customers while meeting Apple's requirements.
Registering your domain with UNIPaaS
Apple Pay implementation requires your domain to be registered under the UNIPaaS certificate.
To register your domain with UNIPaaS's certificate, please contact UNIPaaS support team.
Ensure to include all relevant domains and subdomains used to host your payment experiences.
Test your Apple Pay integration in sandbox environment
Create a sandbox tester accountPlease make sure you have an Apple Sandbox Tester Account on your iPhone / macOS device before the testing, as described here.
Please use the test cards provided in Apple’s sandbox environment here.
Google Pay
Leverage the UNIPaaS web SDK to effortlessly incorporate the Google Pay payment method into your checkout page. With a single button component, you can activate the native Google Pay checkout experience, enhancing convenience for your customers.
Google Pay and SCA
Online payment transactions processed in European Economic Area (EEA) countries must comply with Strong Customer Authentication (SCA) requirements under the second Payment Services Directive (PSD2).
Google Pay utilizes biometric authentication methods such as fingerprint or facial recognition on supported devices. This enables customers to easily authenticate themselves during the payment process, meeting the SCA requirements for multi-factor authentication.
Google Pay guidelines
While our web SDK provides significant flexibility for checkout page design, it's important to adhere to specific UI guidelines when implementing Google Pay.
To ensure compliance and maximize conversion rates, it is crucial to prioritize Google Pay as the primary payment method. Follow Google Pay user experience best practices for a seamless and user-friendly experience.
Registering your domain with UNIPaaS
Google Pay implementation requires your domain to be registered under the UNIPaaS certificate.
To register your domain with UNIPaaS's certificate, please contact UNIPaaS support team.
Ensure to include all relevant domains and subdomains used to host your payment experiences.
Proceed to set up the UNIPaaS web SDK
Updated 27 days ago
