Meet the UI Web-Embeds
Overview
UNIPaaS offers a comprehensive suite of fully white-labeled UI Web-Embeds that are ready for immediate use.
Each Web-Embed is designed with the goal of providing a single source of truth for all payment-related information, empowering customers to make informed decisions with ease. These user-friendly UI Web-Embeds are effortless to integrate, freeing businesses to focus on their core offerings.
Streamline your development process and fast-track your launch with UNIPaaS' fully white-labeled UI Web-Embeds. Enhance your payments, onboarding, and communication experience in record time.
Benefits
UNIPaaS UI Web-Embeds provide a range of benefits for platforms looking to integrate payment functionality. These benefits include:
Simplified development: UNIPaaS UI Web-Embeds reduce the engineering investment required to build a payments solution from scratch, freeing up resources to focus on other aspects of platform development.
Streamlined user experience: By implementing UNIPaaS UI Web-Embeds directly into your platform's UI, you can provide your users with a seamless payments experience, eliminating their need to navigate to separate payments portals.
White-labeled UI: UNIPaaS UI Web-Embeds are highly customizable, giving you the flexibility to tailor the user interface to your platform's branding and design.
Performance: UNIPaaS UI Web-Embeds' performance is optimized for the platforms they are deployed in, ensuring a smooth and fast user experience.
Security and compliance: Each UNIPaaS UI Web-Embed is designed to be fully compliant with industry standards for security and fraud prevention, providing your platform's users with peace of mind when conducting transactions.
Vendor UI Web-Embeds
Buyer UI Web-Embeds
Vendor UI Web-Embeds
UI web-embeds for the vendor side are built to be integrated into the vendor-facing section of your platform. By implementing these UI web-embeds, platform can provide vendors with the necessary tools to manage their payments effectively, resulting in improved productivity and reduced administrative efforts.
Onboarding
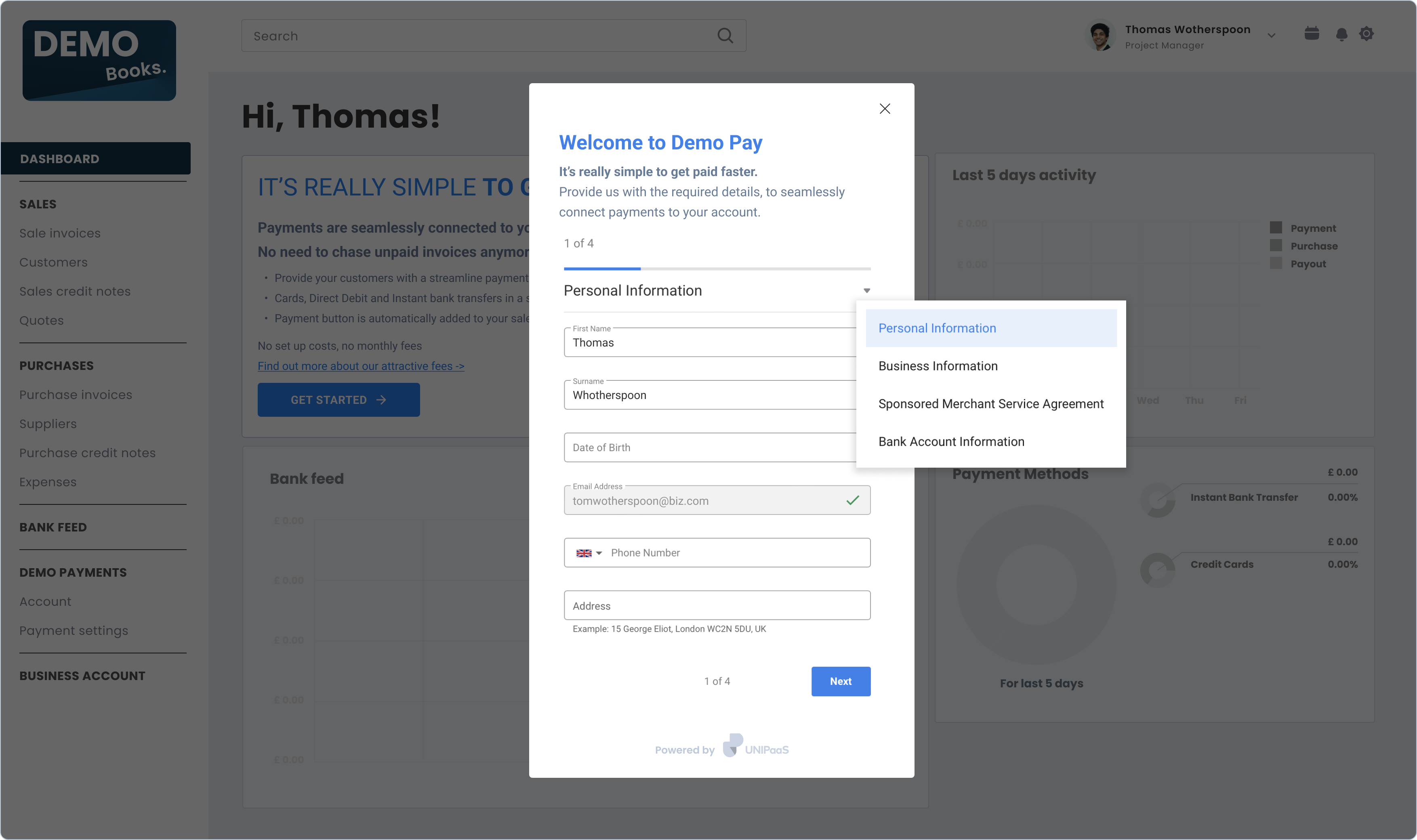
This UI Web-Embed is designed to simplify the vendor registration process and make it more manageable for your platform. It streamlines the vendor registration process and incorporates all necessary Know-Your-Business (KYB) and Know-Your-Customer (KYC) requirements.

Implementation details
It’s recommended to implement this UI Web-Embed within a modal window and open it each time the user expresses their intention to initiate or complete the registration with your UNIPaaS-powered embedded payments solution.
Before users can start the onboarding process for the first time, first create a vendor on the UNIPaaS back-end via API request.
Customer experience
- Provide the information required by regulation
- Sign the Merchant Sponsored Agreement
- Provide and verify bank account details
Pay Portal
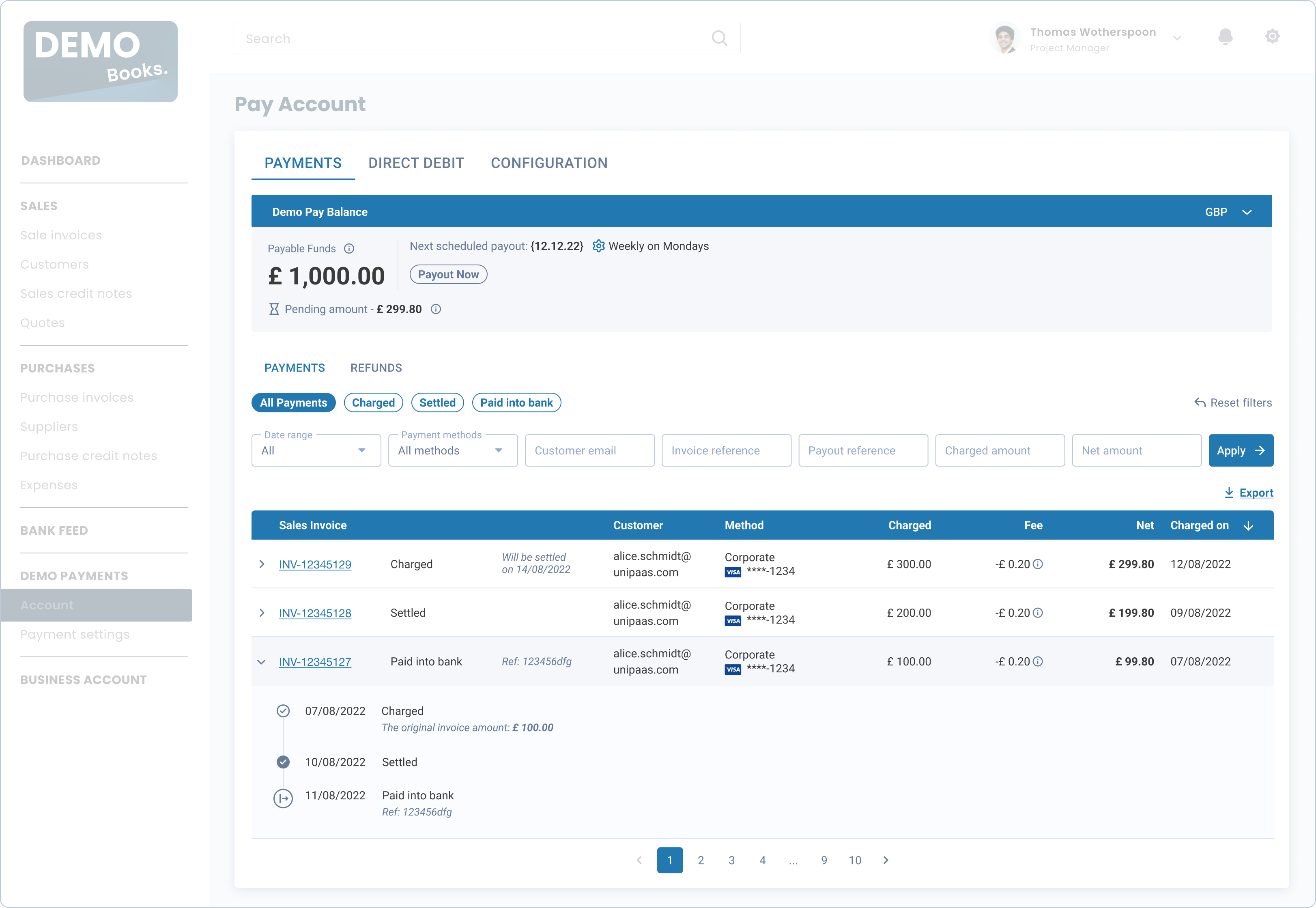
This UI Web-Embed provides customers with a detailed view of their payment options, statuses, and administrative settings. With minimal effort, the Pay Portal Web-Embed saves customers time and provides a single source of truth for all payment-related information. The Pay Portal is designed to be user-friendly and efficient, so customers can quickly and easily access the information they need.

Implementation details
It’s recommended to implement this UI Web-Embed on a separate page and make it easily accessible to customers by providing a clear button, such as a menu item.
Customer experience
- View account balance
- Make payouts on demand
- Configure payouts scheduling
- View payments history
- Be redirected to invoice pages (in your platform) associated with payments
- Be redirected to customer pages (in your platform) associated with payments
- Export reports
Notifications
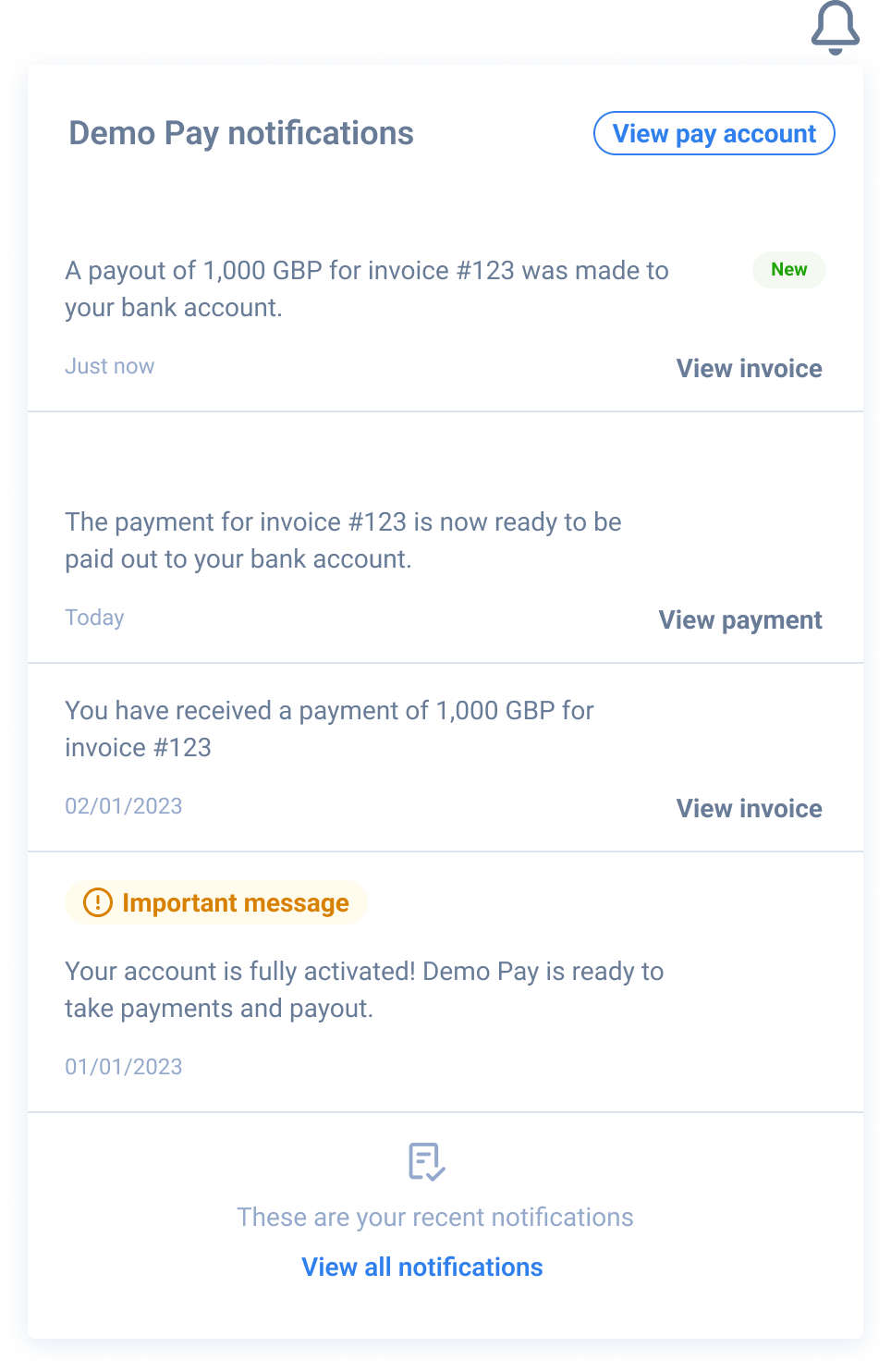
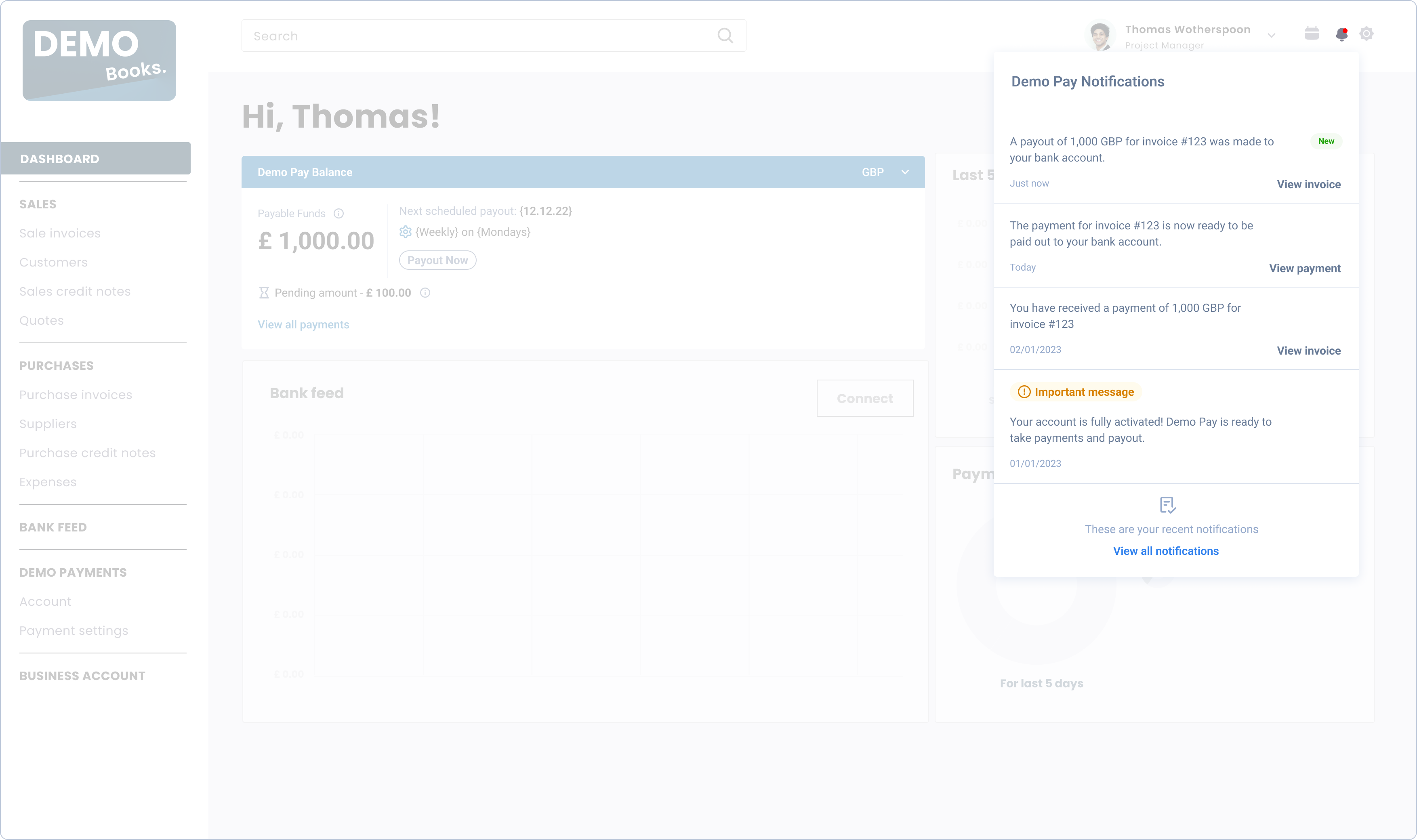
This UI Web-Embed keeps customers informed of all payment-related activities and provides ready-made microcopy and relevant calls-to-action (CTAs). The Notification Web-Embed offers users full transparency and visibility into their payment solution, so they can stay informed and in control.


Implementation details
It’s recommended to implement this UI Web-Embed on the top bar of your platform's interface. This will make it easily accessible to customers from any page on the platform and every new notification will be immediately visible to them.
Bell icon
The bell icon is the gateway into the notification center, and is what lets your customers know that they have new notifications.
The bell icon has two states:
- New notifications are available (a bell with a red dot). This means that there are new, unread notification awaiting in the notification center.

- No new notifications (a bell without a red dot). This means that all notifications have been viewed within the notification center.

The bell icon used to represent this component when it's closed can be easily configured during the implementation.
Customer experience
Be informed about:
- Changes in payment statuses
- Changes in onboarding statues
- All the relevant payment account-related information
Invoice
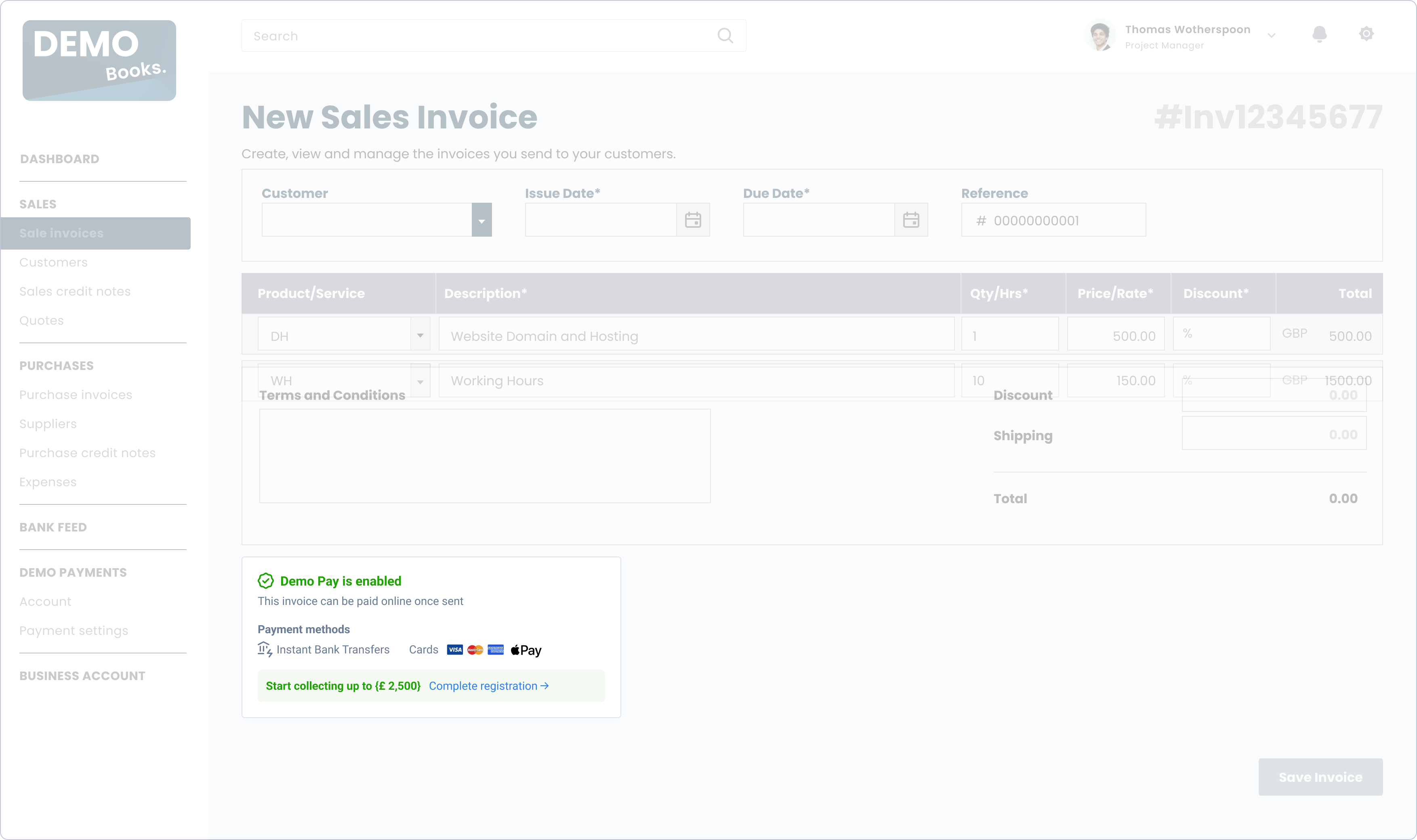
This UI Web-Embed provides customers with a clear understanding of their payment options. The Invoice Web-Embed is designed to be user-friendly and efficient, so customers can quickly access valuable information and make informed decisions. The Invoice Web-Embed adapts its messaging based on the invoice page it appears on, customer's onboarding status, available payment methods, and whether UNIPaaS-powered payments are currently enabled.

Implementation details
Invoice component should be implemented within 3 types of pages:
New sales invoice - The page typically includes fields for inputting customer information, item descriptions, prices, and other relevant details related to the sales invoice creation process.
Edit sales invoice - The page typically includes fields for modifying sales invoice information, item descriptions, prices, and other relevant details related to the sales invoice.
View sales invoice - The page typically includes fields for viewing a created invoice information.
Indications:
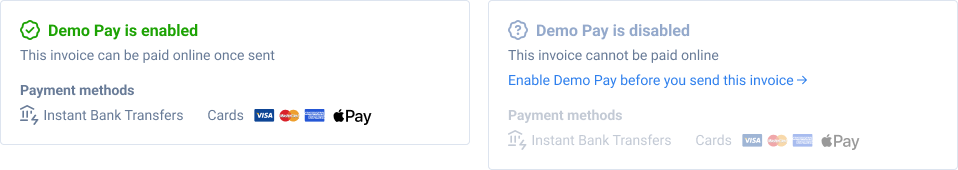
Online payments enabled/disabled indication: This indication is important for your users - it lets them know whether or not this invoice can be paid online using your embedded payment solution. If an action is required to enable the payment solution, this section will prompt your users to take it.
Payment methods: The payment methods section states which payment methods are available for this invoice. These include instant bank transfers (via Open Banking), credit cards and APMs.
Onboarding status: A dynamic section that appears only if the vendor registration process has not been completed yet. It notifies your users about any limitations that might apply to payment collection, and prompts them to lift these limitations by completing the registration.

Customer experience
- Be informed about available payment methods
- Be informed about the limits associated with an incomplete onboarding
Note!The UI for creating new sales invoices is already available. We are currently working on developing the relevant UI for editing and viewing sales invoices.
As a temporary solution, you may see sometimes only a white pixel row instead of the full UI. However, to save time, we highly recommend implementing the component during all pages throughout the sales invoice life-cycle (for new and existing invoices) and making all the required preparations on your end.
Balance
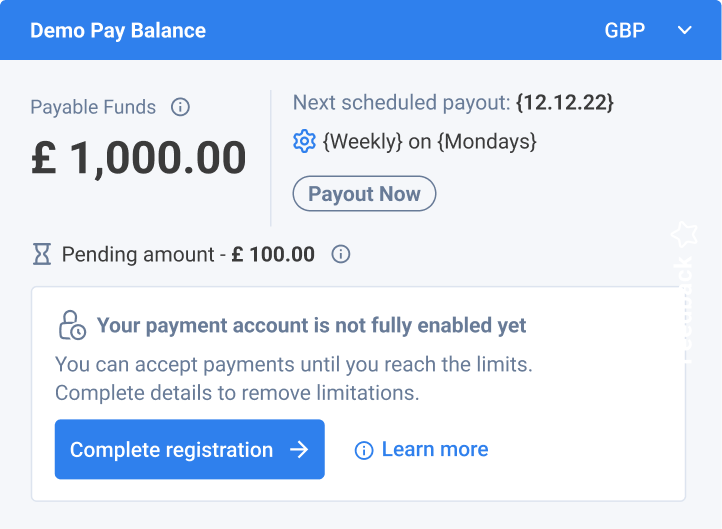
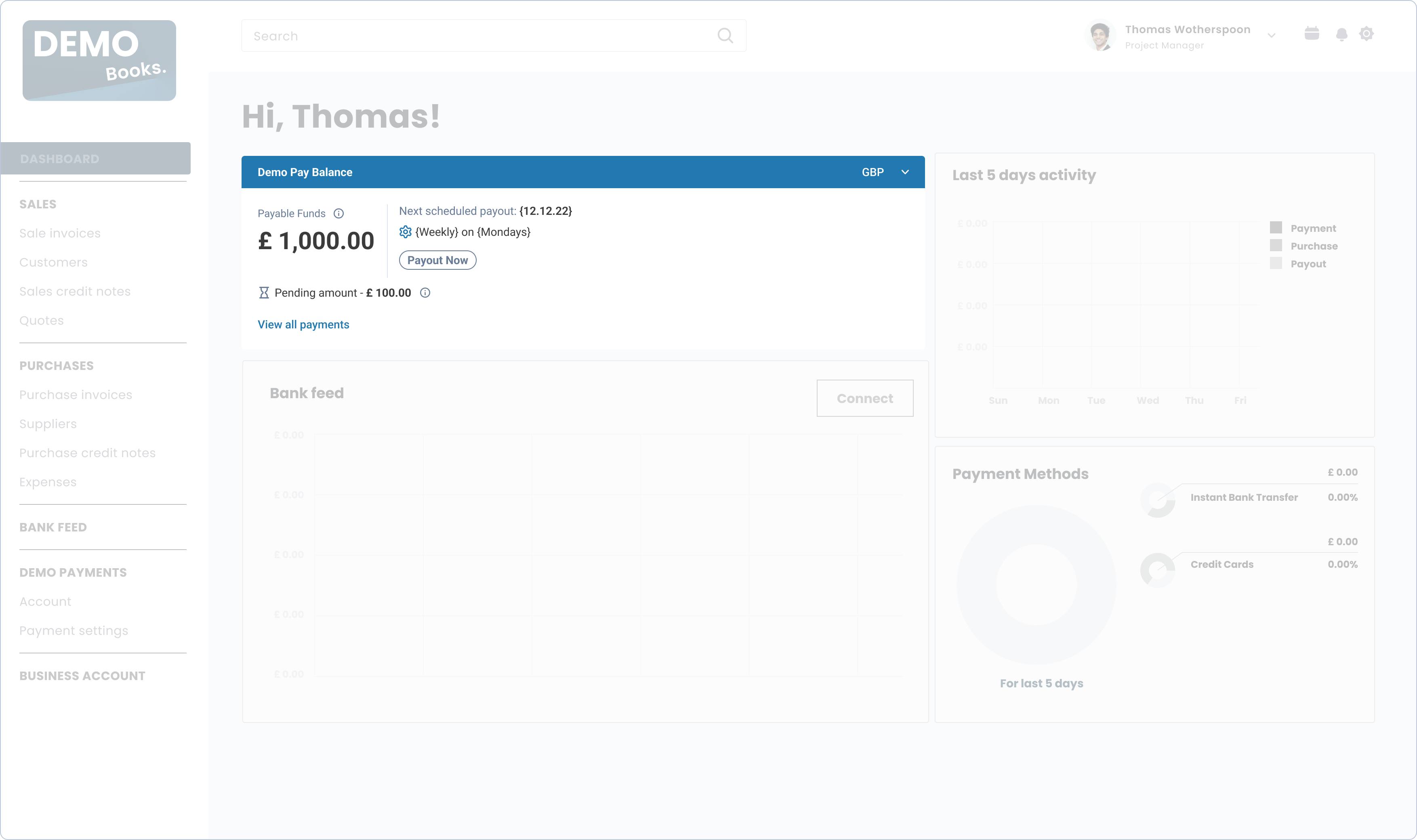
This UI Web-Embed offers customers a high-level, intuitive overview of their payment-related status within the platform. The Balance Web-Embed provides customers with visibility into their balance, payable funds, pending funds, the ability to view and adjust their payout settings and complete their onboarding.


Implementation details
The Balance UI Web-Embed should be implemented as part of your platform's dashboard/overview (if one exists). This is normally the high-level page where the user sees a preview of their status within your platform, and through which they can decide to dive into further details.
Customer experience
- View account balance
- Make payouts on demand
- Configure payouts scheduling
- View onboarding status
- Complete onboarding
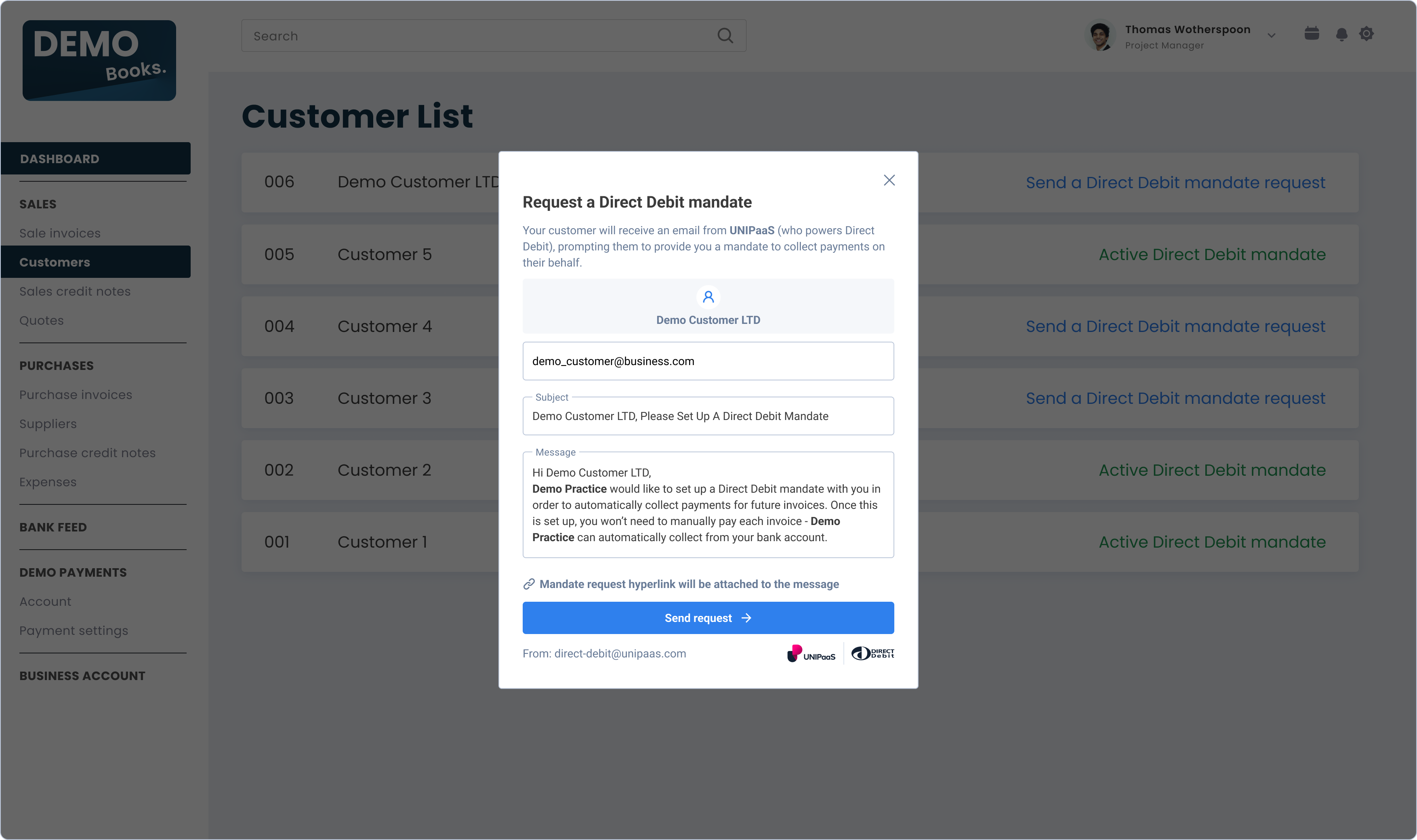
Mandate Request
The Mandate Request UI Web-Embed is applicable solely to platforms and vendors that have Direct Debit functionality enabled.Before displaying the UI Web Embed, it is crucial for the platform to ensure that the vendor has Direct Debit enabled.
The Mandate Request UI Web-Embed offers simplified and streamlined process of initiating Direct Debit mandates directly from customer list on your platform. The user-friendly interface allows vendors to effortlessly request mandates from customers and automatically send requests via email, or conveniently share mandate request links through various communication channels.

Implementation details
The appearance of the Mandate Request UI Web-Embed should be activated when vendors engage with a platform-provided call-to-action button (e.g "Request Direct Debit mandate from the customer").
This button might be integrated into the actions available to vendors for their customers, such as in the customer list or customer details sections. The Web-Embed is designed to resemble a modal window.
Customer experience
- Easily initiate a Direct Debit mandate request
- Automatically dispatch the mandate request via email
- Share the mandate request link with the customer through any other appropriate channel
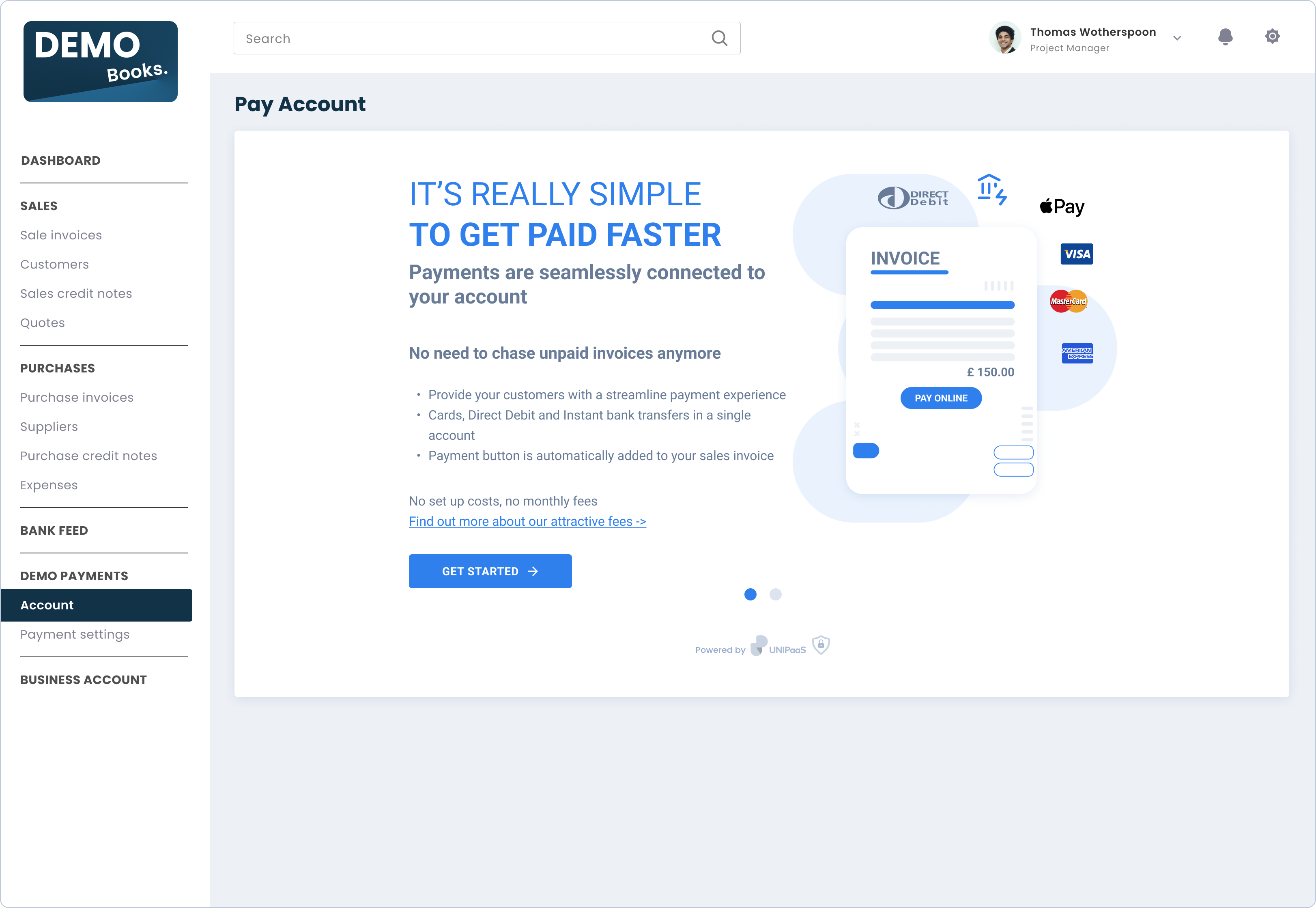
Zero State of UI Web-Embeds
For platform users who have yet to sign up to your UNIPaaS-powered payments solution, the UI Web-Embeds will appear in a "zero state" view. This view's goal is to emphasize your payment solution's value and showcase its core features to potential users.
The zero state includes a prominent call-to-action button and messages, incentivising your users to sign up to your UNIPaaS-powered payments solution. Additionally, it allows users learn more about it.
The "zero state" automatically appears once an access token for UI Web-Embeds is created without a vendor ID, meaning the user is not created yet on the UNIPaaS back-end.
The “Get Started” call-to-action button must trigger a new vendor creation (via API request from your end) and then redirect to the Onboarding UI (read more about onboarding UI Web-Embed).

Example of the Pay portal UI Web-Embed in a zero state
Theme customisation
Customise the visual design of the UI Web-Embeds to match your product and maintain a seamless user experience.
| Parameter | Description |
|---|---|
colors.primaryColor | Primary color used for UI Web-Embeds |
colors.secondaryColor | Secondary color used for UI Web-Embeds |
colors.accentTextColor | Font color used for headers of UI Web-Embeds |
colors.primaryButtonColor | Primary color used for primary buttons of UI Web-Embeds |
fontFamily | Font family used for UI Web-Embeds |
boxShadow | Represents the box shadow applied to the UI Embed cards, used to create a shadow effect |
Events
The UI web-embeds generate DOM events to provide real-time updates on user activity within each component. These events can be used to trigger custom actions and ensure a seamless user experience at platform's end.
Event | Description |
|---|---|
| This event is triggered when a user expresses their intent to register with your UNIPaaS-powered embedded payments solution
|
| This event is triggered when a user expresses their intent to complete registration with powered by UNIPaaS-powered embedded payments
|
| This event is triggered when a user expresses their intent to view a specific invoice. The event includes the invoice number as a payload. |
| This event is triggered when a user expresses their intent to view a specific customer's profile. The event includes the buyer ID as a payload. |
| This event is triggered when a user expresses their intent to view the Pay Portal (UI Web-Embed) or a specific tab within it. The event may include a query parameter as payload. |
| This event is triggered when a user expresses their intent to enable the UNIPaaS-powered embedded payments solution in your platform when it is disabled. |
Buyer UI Web-Embeds
UI web-embeds for the buyer side are built to be implemented into the buyer-facing section of your platform. These components are designed to provide a seamless and intuitive payment experience that can help increase customer satisfaction.
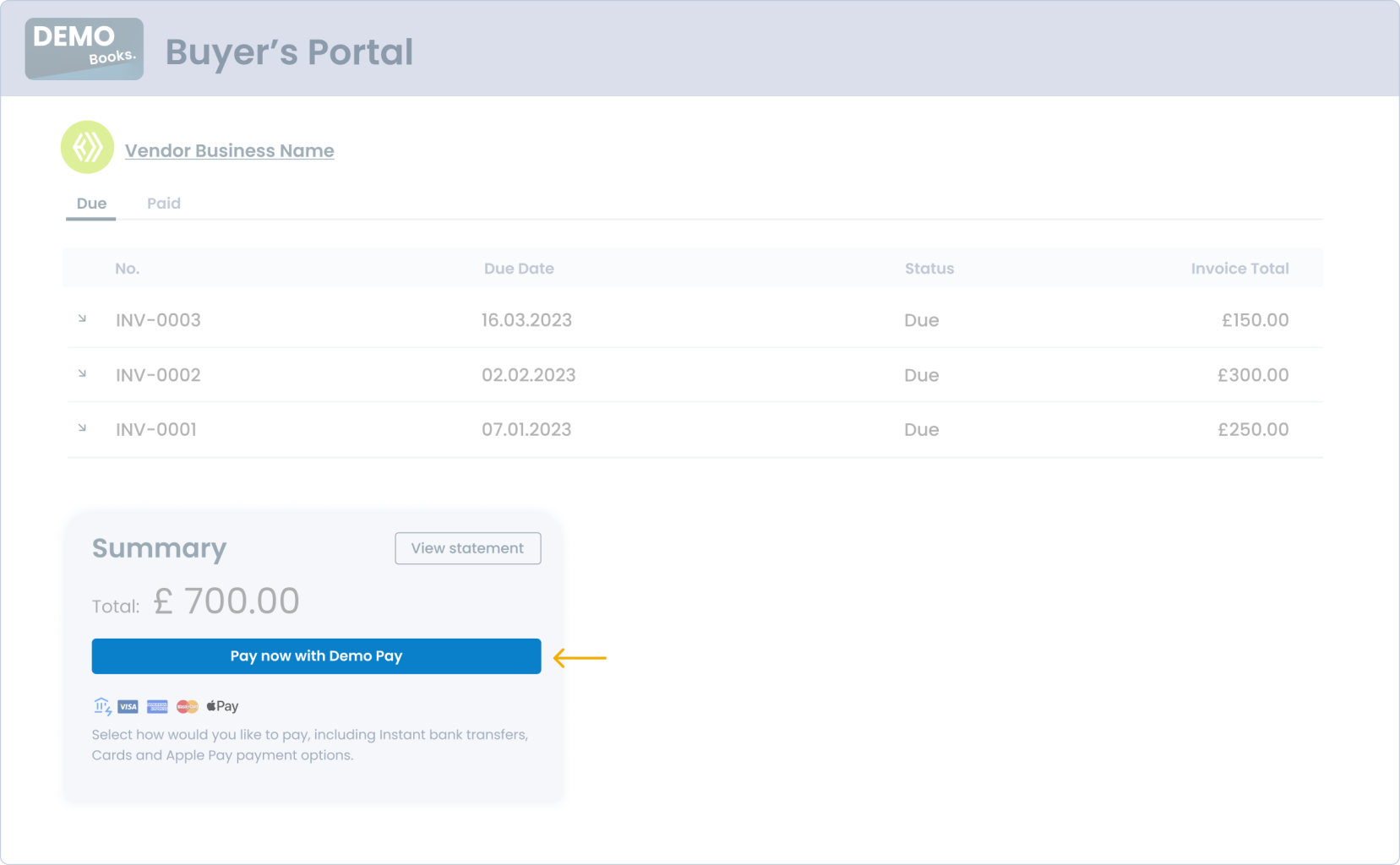
Pay Button
The Pay Button Web-Embed is a user interface component that allows platforms to easily integrate the checkout experience into their website or web application. With just a few lines of code, you can add a customizable Pay Button to your payment page. When the Pay Button is clicked by a user, a small tab similar to a modal window will open, displaying a hosted checkout experience provided by UNIPaaS.

Pay Button UI Web-Embed

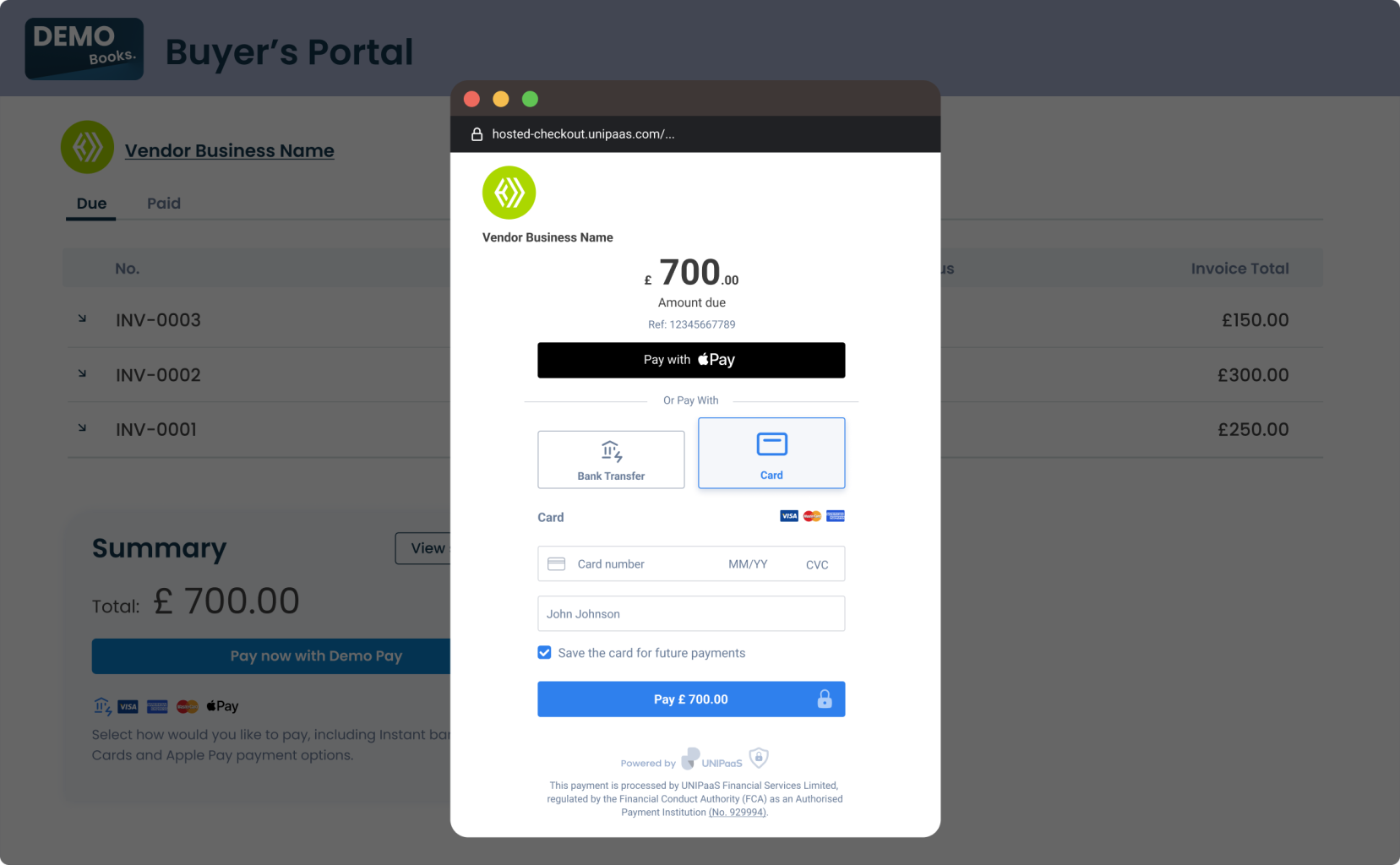
Hosted checkout page is open
Implementation details
The Pay Button UI Web-Embed should be implemented as part of the pre-checkout page or buyers' portal. This is typically the page where users can see a preview of their unpaid invoices or balances due, and where they are expected to see the "Pay now" call-to-action button.
Pay button opens a hosted checkout page, which resembles a modal window, without requiring any additional action from the platform. This allows users to quickly and easily complete their payments. After a successful payment, the checkout page will automatically close after 3 seconds.
Customer experience
- Redirect users smoothly from the pre-checkout area hosted by your platform to the secure checkout experience hosted by UNIPaaS
Theme customisation
Theme customisation you match the visual design of the UI Web-Embeds with your platform branding and keep user experience seamless.
| Parameter | Description |
|---|---|
colors.primaryButtonColor | Primary color used for primary buttons of UI Web-Embeds |
payButton.radius | This parameter sets the corner radius of the payment button |
payButton.fontSize | This parameter sets the font size of the payment button |
payButton.height | This parameter sets the height of the payment button |
payButton.width | This parameter sets the width of the payment button |
payButton.text | This parameter sets the text on the payment button |
Events
The UI web-embeds generate DOM events to provide real-time updates on user activity within each component. These events can be used to trigger custom actions and ensure a seamless user experience at platform's end.
| Event | Description |
|---|---|
checkoutOpen | This event is triggered when a user clicks on the Pay Button and a checkout page is opened. This event provides real-time information to the platform, indicating that the user has initiated the checkout process |
checkoutSuccess | This event is triggered when a user completes a transaction and it is successful. This event provides real-time information to the platform, indicating that a payment has been successfully processed |
checkoutClose | This event is triggered when a user closes the checkout page, or when the checkout page is automatically closed after a successful transaction. This event provides real-time information to the platform, indicating that the user has either abandoned the checkout process or has successfully completed a transaction |
Updated 3 months ago
